
This is part two of a three-post series on graphic aesthetics phenomena of the last decades in computer and interface design. You can find the first post here discussing skeuomorphism and its affect across software and devices.
Y2K design is that set of visual elements that slowly in the first half the 90s condensed into a vision of end-of-century aesthetics. Its main theme is characterized by 3D graphics, saturated colors, geometries, transparencies, artificial elements, and futuristic themes.
In this context the main theme is “Global” as the markets across continents opened to the world-trading influencing each other. Global Village is the buzzword explaining how distances are slowly reduced by the ability to connect people via telecommunications. This is where design becomes not just a pretty element, but a business statement without being limited by economical restrains.
The graphic design

In previous decades we witnessed flat design styles in logo making and in illustrations, contrast to how the 90s were all about 3D with computer graphics becoming the norm in business, entertainment, and home use. People could create on their very own computer simple but stunning 3D elements with software like 3D Studio Max, using this design and implement them with other apps like Corel Draw or Photoshop to make cool prints and digital content.
Cold geometries, waves, chromatic scales, metal shapes, transparent plastics, were part of the essence of the design Y2K expression, it was a synonym of the ever increasing relationship society had with technology and how beyond the year 2000 we would eventually become. Transparent materials are often seen in products and interior design to show the mechanical complexity behind the surface, natural elements are abandoned moving towards the artificial.

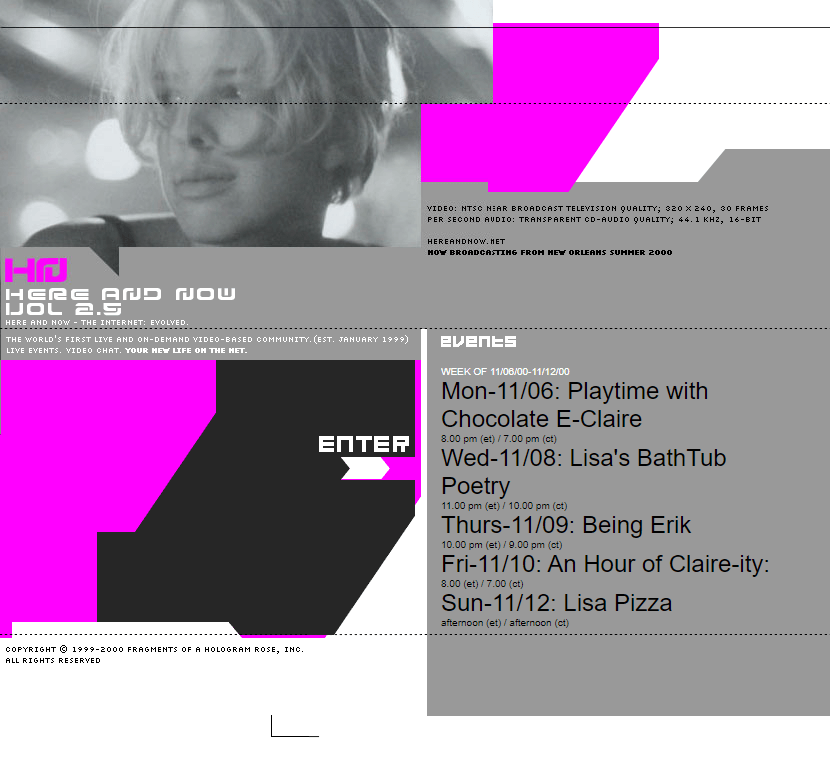
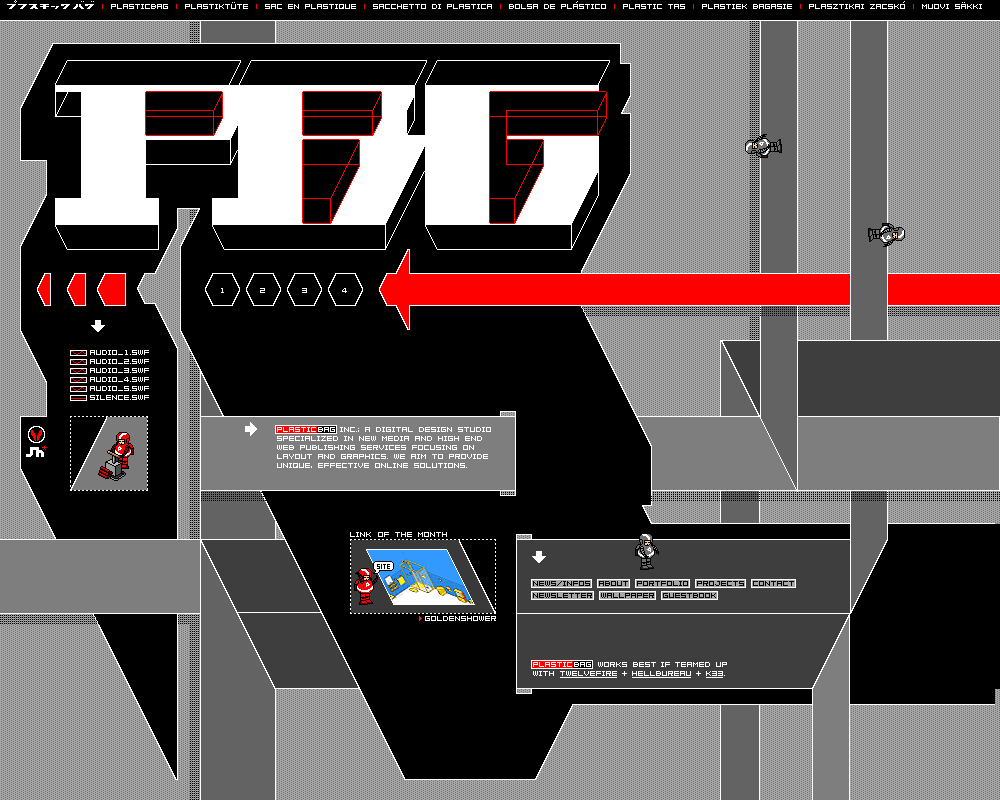
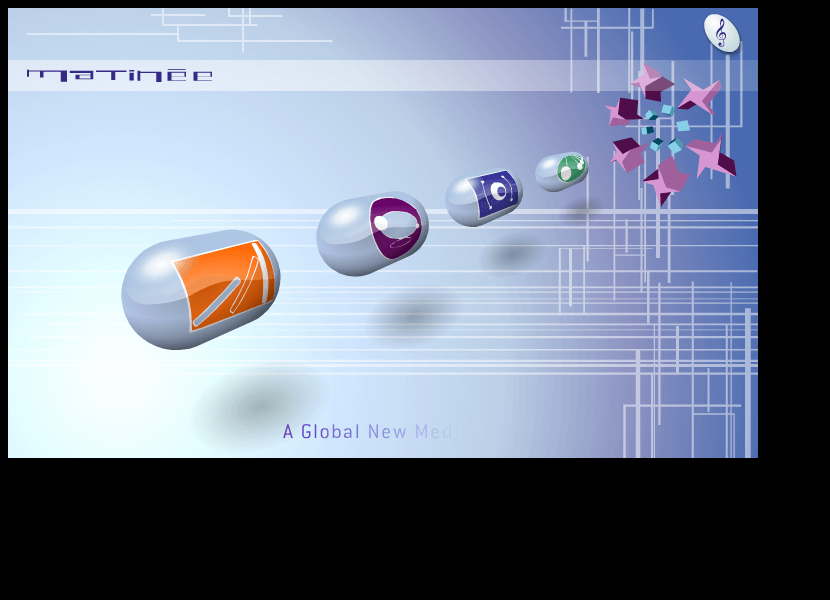
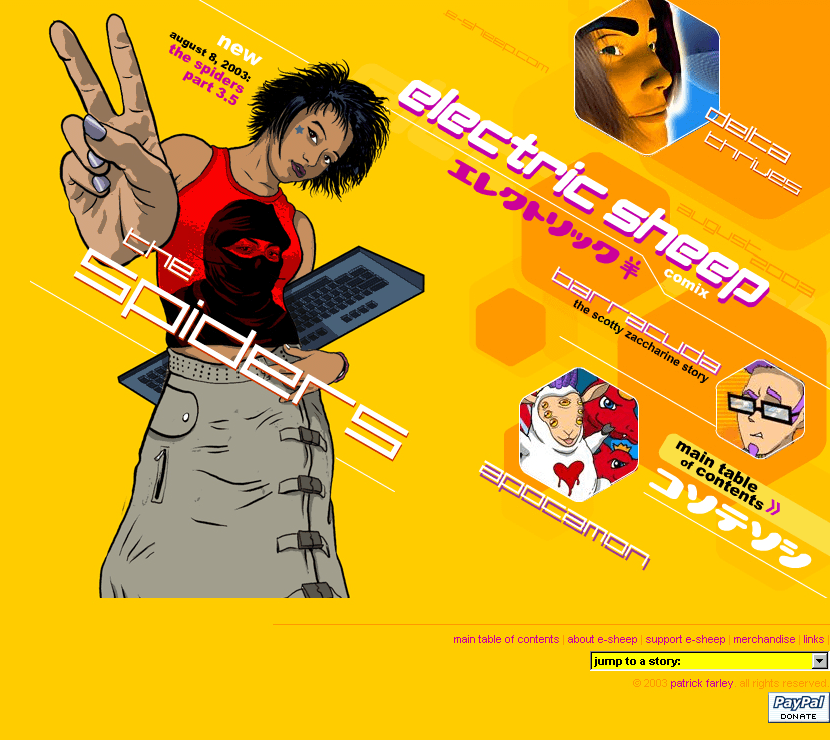
Web design is in this period a hot industry with internet available to the world having the opportunity for companies to interface to the public via aesthetically pleasing websites. The UX here is limited to the basic navigation layout and the technical constraints of the Web 1.0, while UI is king here becoming a way to communicate through a strong presence of color contrasts and abstract geometries.






Products for the masses
As we moved onto the mid of the 90s with the commercial availability of internet, people at home began to surf the web opening a whole new dimension of content consumption, later turned into content making as the main essence of the Web 2.0.
Tech consumer products in this period have begun shrinking in size and become widely available across countries with electronic stores expanding their presence promoting stereos, computers, cameras, CD players, VHS players, and other amenities that once were a niche market.

Designers working at large brands focused on developing goods with a specific futuristic aesthetic often represented by the silver and gray colors. Japanese companies like Fuji were major players in promoting Y2K design goods being well ahead of countries in the West.
I was a teenager when I started to get more and more interested into the design and the technology behind this new wave of consumer products. From 1995 to 2000 I regularly attended tech fairs and exhibitions venue in Milan, and there I started to notice a constant progression of quality and quantity across several gadgets, where the user could choose from the best brands such as Panasonic, Phillips, LG, Sony, Olivetti, Apple, IBM.

It was between 1996 and 1997 the Minidisc entered my orbit and it was love at first sight. This piece of marvel was the sequel of the Sony Walkman, developed to smash the audio cassette and the CD from the markets; its purpose was to represent the latest music portability and high-fidelity. Unlike the affordable magnetic technology of portable tape players, the MD electronic wasn’t cheap to produce and to market, it required a sophisticated understanding of hi-fidelity products the majority of consumers in the West weren’t yet ready for.

Despite being an overwhelming success in Japan, the Minidisc suffered from essential flaws outside of its native markets. Because Japan always strove to stay ahead of the competition in the electronic industry, the other western markets lagged behind and were still distributing and selling old music and storage format through CD, CD-rom, floppy disks. There wasn’t enough hardware request across Europe and North America to be able to host a major switch in favor of the Minidisc. This translated into high price tags at retail stores selling MD players for hundreds of dollars, making it an expensive purchase outside the reach of many consumers and being replaced at the beginning of the 2000s by the MP3 player at lower costs.

Tech companies of the 90s developed the idea how the consumer should be at the center of everything, having the possibility to listen music, talk, recording images and videos, in order to be their own producers. This is where the ‘age of self’ begins placing on a global map the user with its experience.
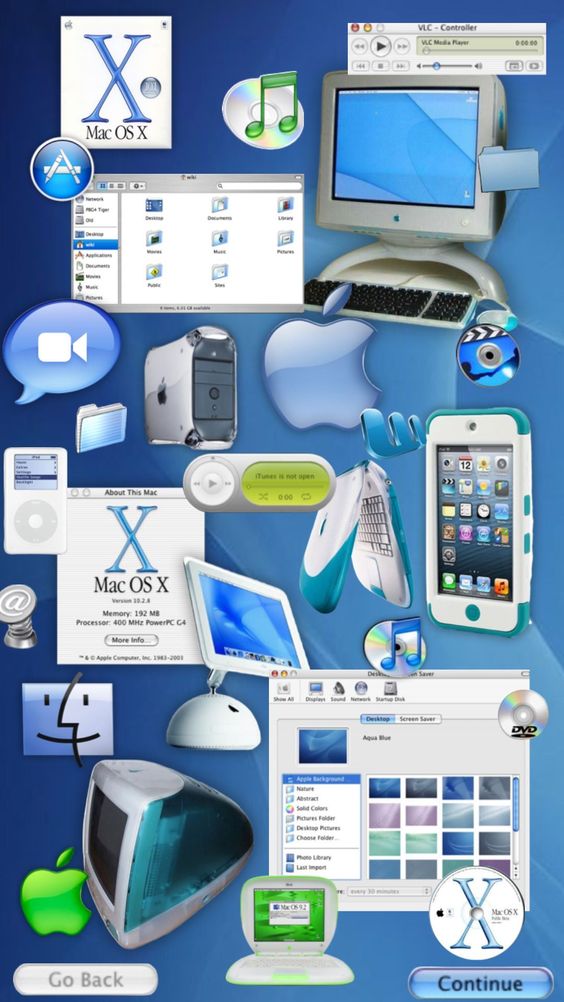
With the return of Steve Jobs at Apple the company bounced onto Y2K to rebrand itself. A whole new line of products took place in the consumer market by officially putting Cupertino back on the radar.

Take for instance the Macintosh with its transparent components as a driving force for Apple with such peculiar design, it was a statement of aesthetic to set themselves apart from the rest of the consumer product markets that were virtually indistinguishable from one another. Apple in the second half of the 90s became a wide available niche entity despite lagging behind Microsoft.

Products also came in a new variety to entertain the masses, one of the strangest one was in the shape of an egg where you are responsible for a virtual pet’s life by feeding it and making sure of its happiness. Tamagotchi was weird but awesome at the same time because it provided a new user experience that would last weeks or months, not just a quick escape but a play-behavior unseen until then.
The leap forward:
video games
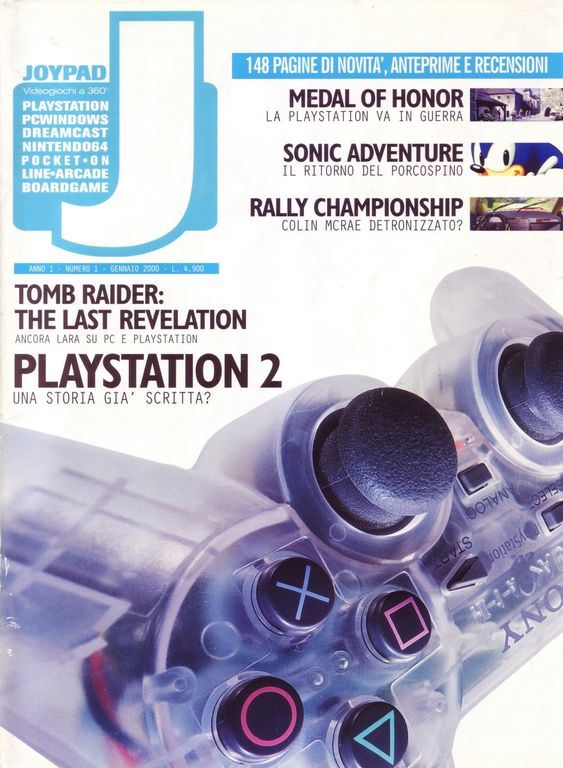
In the videogame industry the Y2K design was a major driving force. Sony launched the Playstation in 1994 rocking the markets. The console was a big catalyst for game developers in crafting new titles that often were influenced by the Y2K effect, further amplifying this phenomena into the mainstream.

Games like Wipeout 2097 for Playstation represented the apex of Y2K style fully embracing its aesthetic and philosophy with their cool graphic elements and gameplay. Published in October 1996, this title was well received scoring high across gaming magazines and users.

Nintendo played its cards quite well with the N64 and its Y2K variants successfully publishing a series of Super Mario 64 titles as well with the iconic 007:Golden Eye. Console developers were aggressively pushing for their complementary hardware sales in the form of cool controllers or other gadgets.


The music and the Winamp era
This is the period where computers are becoming staple appliances in household across the globe, and with an internet connection users started to have access to new digital products and learn about the latest trends. Here computers started to become the serious alternative to television, not just machines to use once in a while, but an entertainment system too where all the family can benefit from it.

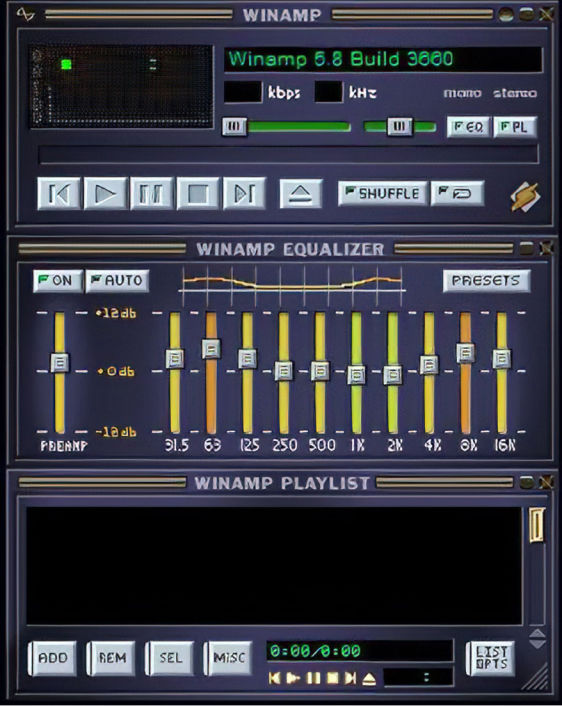
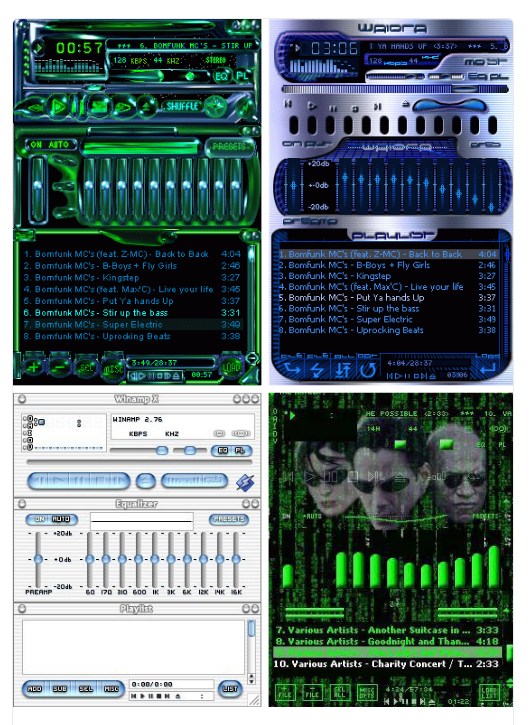
Y2K also means Winamp, a very popular music software that worked as a virtual digital stereo on your computer, there you could organize in various playlist all your Mp3 files and customize your layout selecting different skins. Back then, constantly changing skins was the wow factor that helped this software to become legend.
Winamp is one of the most successful digital products to have empowered user to manage their files and software customization. Even if Windows Media Players was a standard app in each Win98, 2000, XP, users would ditch it and immediately download and install Winamp for its flexibility, ease of use, cool factor.

This product was a clear example of the change of times while approaching Y2K with all the commotion that was taking place. Winamp, developed by the defunct Nullsoft, showed the web how great products had the ability to be crafted by a dedicated user base rather than coming from AAA companies. An important step of the democratization process of the web beginning in that period.
The ability to have an entire folder in your computer with hundreds of songs scared radios and record producers, but we didn’t care and carried on empowering ourselves s through our desktops. We wanted to connect with the rest of the world and the web was the right instrument to influence society. It was a great time of digital discoveries.

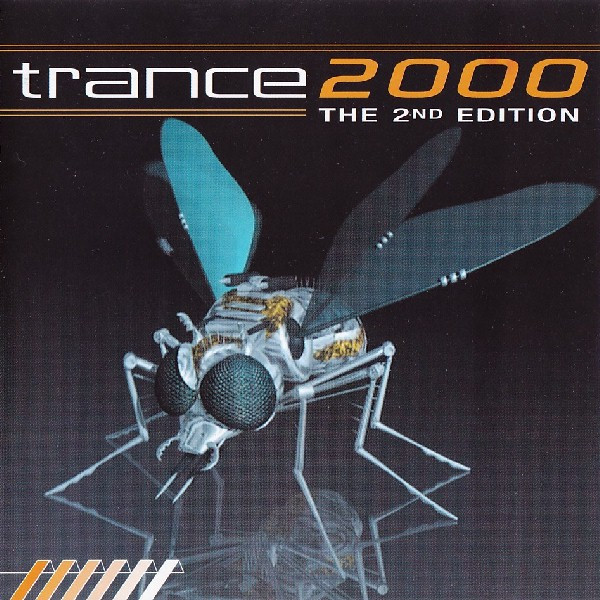
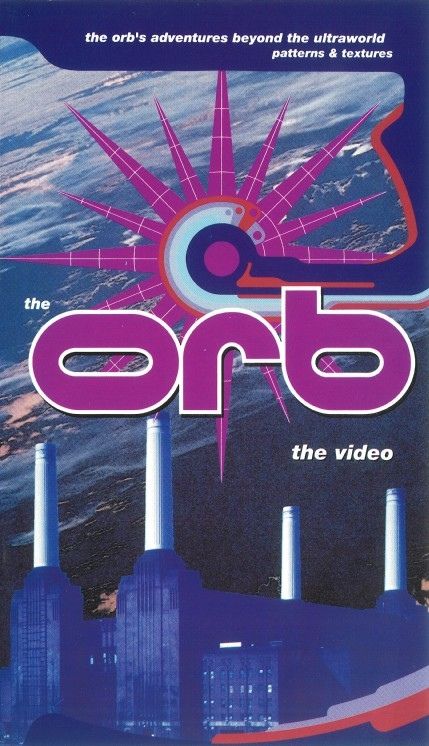
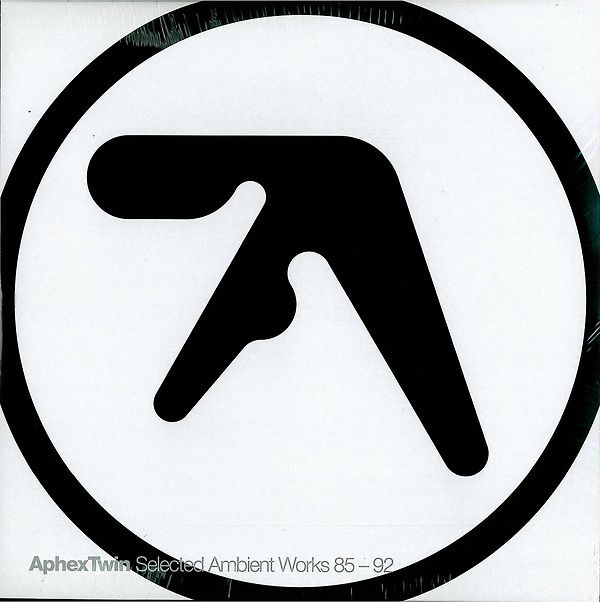
Various artists contributed to the Y2K aesthetic between the 90s and early 2000 with truly amazing art pieces featured on their album covers. Aphex Twin, Radiohead, Prodigy, and Massive Attack. This is the age of experimental music and wide distribution across TV networks, but also the development of underground music scenes becoming popular like electronic music.

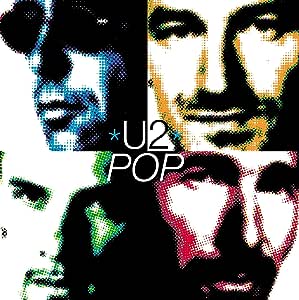
U2’s album POP was a condenser of those years fueled by intensive consumerism and ego perfectly narrated through the each track. The term ‘Pop’ was a recurrent trend in the West taken from the 50s/60s period of iconic creativity made famous by Pop Art with names like Andy Warhol turning painting into advertising and viceversa.

Radiohead are flying high thanks to their 1997 album Ok Computer confirming the electronic sound as the main component for this period of time, becoming the official vibe of the Y2K period jading an entire generation of Millennials.
Interior design

Y2K interior design was achievable thanks to new materials and their applications. This period ot time wanted to encompass the use of both artificial and natural elements melding metals, plastics, and wood.

The cool vibes of the 80s neon lights were slowly fading away to be replaced with surface reflections and natural lights. This is the time frame where designers and architects come together to reshape public spaces and the workspace. Materials and their characteristics are protagonist creating the desired indoor effects.

Another essential characteristic of this design is the popular choice of minimalist geometries often influenced by cyberpunk elements. Back then the consensus was how society and cities were going to resemble utopia movie sets as we departed humanism, leaving it behind to the past and embracing a cybernetic tomorrow.






This particular McDonald’s in London was a spearhead in interior design proposal and execution, it worked really well in commercial spaces offering a sleek and spacious volume for customers to navigate. Y2K interior design predicates practical efficiency as a reminiscence of the Bauhaus style removing decorative elements. Although cool and practical it’s a challenge to the human brain as it seeks complex patterns and natural shapes to be stimulated.
Fashion

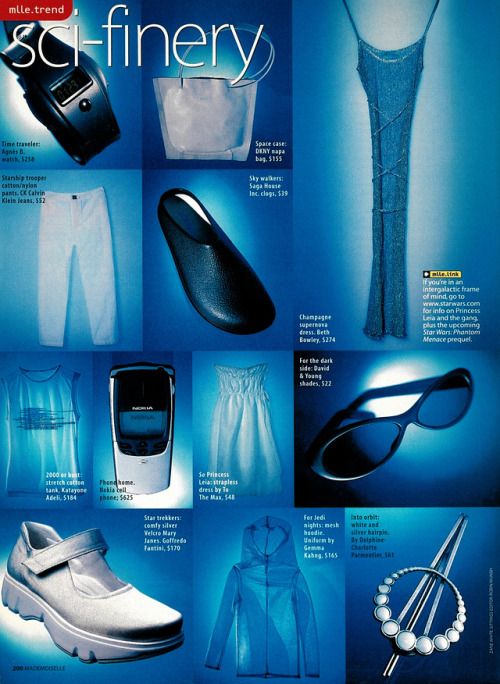
Y2K fashion was about departing from the traditional makings of the past. Here we move away from the materials that have been with us for centuries: cotton, wool, linen, being replaced with acrylics, nylons, plastics, metals. Fashion made by synthetic components wasn’t just an artistic statement, it was an industry strategy to produce entire new lines of clothing for a cheaper production but with a high profit yield.


As tech products became smaller and smaller, fashion designers started to incorporate them into our daily life often believing clothing and gadgets would eventually become one entity; wearing technology was the expected and wild trend at the same time, but an accurate prediction nonetheless.

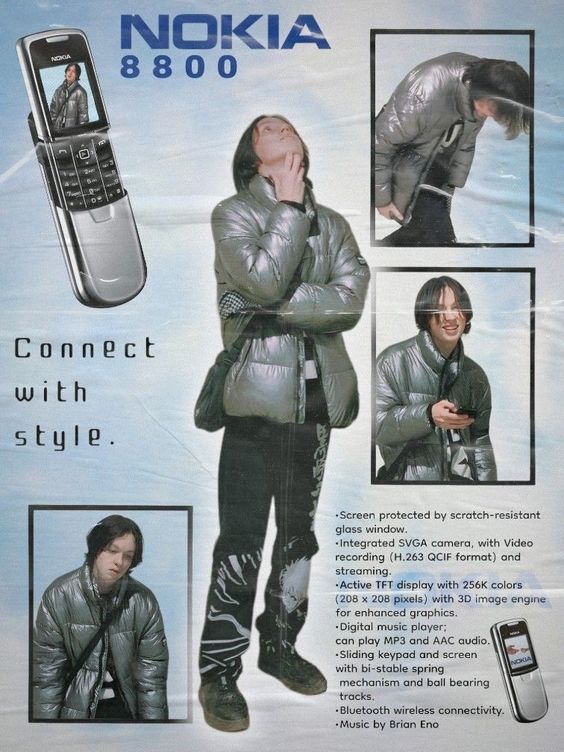
Nokia was a very important brand and influence in this period, their cellphone quality and reliability were a high standard on the market. Their products followed the Y2K design principles featuring silver colors promoting them as a fashion statement.

Other colors such as blue, gray, black, white, were used to highlight the feeling of coldness and industrialism. Patterns were removed and sleek shapes and surfaces are the norm across the Y2K design spectrum. I can’t deny how these fashion elements are inspired by the wild imagination of TV and movie productions, especially if we take into consideration examples like Blade Runner with its costumes and props.
Movies

Great expectations are always placed upon movie productions to craft great narratives to inspire the viewers. It’s the case of the 1999 movie The Matrix with its spectacular vision of a modern society overwhelmed by the use of technology, with its destiny forged by machines in an attempt to fight them and survive searching for their lost humanity.
The Matrix accentuates the conflict of relying for far too long on machines by using them not as a tool but as a mean. In this context the approach of the new millennium is opening a new century of technological marvels, often forgetting how humans are still socially and psychologically evolving, and where an impact of sudden changes might bring more questions than solutions.
The Y2K vibe is also fueled by the extensive influence of computers and the power of the web. Hackers and hacking started to become two words often misused to produce entertainment, but movies can’t resist trends and buzzwords so they would jump ship and pay John Travolta to star in Swordfish.

Hackers was a daring but entertaining project aiming to connect with young crowds by exploiting the current phenomena of computer hacking, something the press started finding amusing by publish more and more but without grasping its true concept.


I thought about Johnny Mnemonic but the movie is a full plunging into cyberpunk with its dystopian twists and deserves a post of its own despite possessing several Y2K elements; Strange Days uses the same concept of hacking the brain as the ultimate tool to go beyond reality and the human limits. In this creative work frame projections and dreams are encapsulated into their technological capability to be reproduced, much like a painting or a play can be recorder and viewed through out electronic capabilities.
Last stop
Y2K has multiple elements ad genre that go well beyond what we described here. It was a period of time where technology and its lure pulled us into this synergy of extended futurism and consumerism. Y2K design was characterized by the vision of tomorrow that brands and creators envisioned over 25 years ago.
Personally, I’ve always enjoyed Japan’s vision of Y2K for its capability to propose on multiple levels a whole new foresight of creativity and innovation. Consumer products, entertainment, fashion, wanted to distinguish themselves from the past decades by promoting the ‘synthetic’ as a pivoting platform for new proposals.
Y2K design will forever be remembered as the essential aesthetic and functional phenomena that condensed multiple characteristic. It wasn’t just a visual experience but a way of entering the future we are living today.
Happy wireframing!